-
Notifications
You must be signed in to change notification settings - Fork 3.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
第 11 题:将数组扁平化并去除其中重复数据,最终得到一个升序且不重复的数组 #8
Comments
相关知识点 |
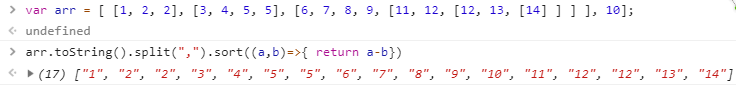
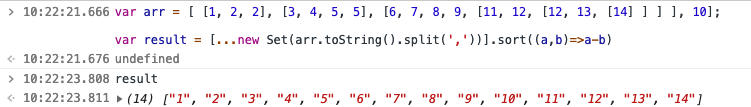
arr.toString().split(",").sort((a,b)=>{ return a-b}) |
你可能后面需要 |
谢谢大佬指点,学习了 |
Array.prototype.flat= function() {
return [].concat(...this.map(item => (Array.isArray(item) ? item.flat() : [item])));
}
Array.prototype.unique = function() {
return [...new Set(this)]
}
const sort = (a, b) => a - b;
console.log(arr.flat().unique().sort(sort)); // [ 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14 ] |
var arr = [ [1, 2, 2], [3, 4, 5, 5], [6, 7, 8, 9, [11, 12, [12, 13, [14] ] ] ], 10];
function flatten(arr) {
while (arr.some(item => Array.isArray(item))) {
arr = [].concat(...arr);
}
return arr;
}
Array.from(new Set(flatten(arr))).sort((a, b) => {
return a - b
}) |
函数名应该是flat |
|
var old_arr=[ [1, 2, 2], [3, 4, 5, 5], [6, 7, 8, 9, [11, 12, [12, 13, [14] ] ] ], 10];
// 数组拍平
var level_arr=old_arr.flat(4);
//数组去重
var Distinct=Array.from(new Set(level_arr));
// 排序
var sort= Distinct.sort((a, b) =>a - b)
console.log("new arr",sort) |
|
递归函数解法: function spreadArr(arr=[]){
if(arr.some(ele=>Array.isArray(ele))){
let newArr = [];
arr.forEach((ele) => {
if(Array.isArray(ele)){
newArr = newArr.concat(...ele)
}else{
if(!newArr.includes(ele)) newArr.push(ele)
}
})
return spreadArr(newArr);
}
return arr.sort((a,b)=> a-b);
}
spreadArr([ [1, 2, 2], [3, 4, 5, 5], [6, 7, 8, 9, [11, 12, [12, 13, [14] ] ] ], 10]); |
|
利用前面的答案,修正一个没用ES6的写法:
|
|
看一道面试题:
答案: var arr = [ [1, 2, 2], [3, 4, 5, 5], [6, 7, 8, 9, [11, 12, [12, 13, [14] ] ] ], 10]
// 扁平化
let flatArr = arr.flat(4)
// 去重
let disArr = Array.from(new Set(flatArr))
// 排序
let result = disArr.sort(function(a, b) {
return a-b
})
console.log(result)
// [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14]关于 Set 请查阅 Set、WeakSet、Map及WeakMap 本文首发于我的博客:数组扁平化、去重、排序 |
|
[...new Set(String(arr).split(','))].sort((a, b) => a - b).map(Number) |
|
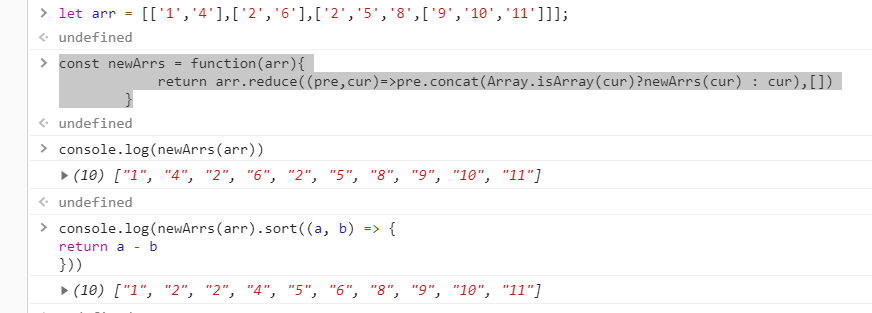
额 虽然没大佬们厉害,暂且做个记录吧 function flap(arr){
if([].every.call(arr,item=>!Array.isArray(item))){
return arr;
}
return [].reduce.call(arr,(pre,cur)=>{
if(Array.isArray(cur)){
return [].concat(pre,flap(cur));
}else{
return [].concat(pre,cur);
}
},[])
}
function removeRepeat(arr){
return [...new Set(arr)];
}
function sort(arr){
return [].sort.call(arr,(a,b)=>a-b)
}
function handle(data,...fns){
return fns.reduce((pre,cur)=>{
return cur(pre);
},data)
}
handle(arr,flap,sort,removeRepeat); |
|
arr.join(','),split(','),sort((a,b) => a - b) |
|
拍平: |
Array.from(new Set(arr.toString().split(',').map(Number))).sort((a, b) => (a-b)) |
|
|
var arr = [...new Set(arr.join(',').split(','))].map(v => Number(v)).sort((a,b) => a-b) |
|
var arr = [ [1, 2, 2], [3, 4, 5, 5], [6, 7, 8, 9, [11, 12, [12, 13, [14] ] ] ], 10]; |
|
var arr = [...new Set(arr.toString().split(',').map(Number).sort((a,b)=>a-b))] |
const arr = [ [1, 2, 2], [3, 4, 5, 5], [6, 7, 8, 9, [11, 12, [12, 13, [14] ] ] ], 10]
function flat (arr) {
function toFlat (acc, current) {
if (Object.prototype.toString.call(current) === '[object Array]') {
current.forEach(item => {
toFlat(acc, item)
})
} else {
if (!acc.includes(current)) {
acc.push(current)
}
}
return acc
}
return arr.reduce(toFlat, []).sort((value1, value2) => value1 - value2)
}
flat(arr)利用 |
|
// 已知如下数组: |
|
原题中的Infinity是用来干什么的 |
|
这是来自QQ邮箱的假期自动回复邮件。
您好,我最近正在休假中,无法亲自回复您的邮件。我将在假期结束后,尽快给您回复。
|
|
这是来自QQ邮箱的假期自动回复邮件。您好,我最近正在休假中,无法亲自回复您的邮件。我将在假期结束后,尽快给您回复。
|
|
[...new Set(arr.flat(Infinity))].sort() |
|
var arr = [ [1, 2, 2], [3, 4, 5, 5], [6, 7, 8, 9, [11, 12, [12, 13, [14] ] ] ], 10]; |
|
这是来自QQ邮箱的假期自动回复邮件。
您好,我最近正在休假中,无法亲自回复您的邮件。我将在假期结束后,尽快给您回复。
|
|
这是来自QQ邮箱的假期自动回复邮件。您好,我最近正在休假中,无法亲自回复您的邮件。我将在假期结束后,尽快给您回复。
|
|
你的邮件我已收到,我会马上查看!
——————————————————————
现在的追逐梦想是为了日后能拥有美好的“那些年”!
|
|
这是来自QQ邮箱的假期自动回复邮件。
您好,我最近正在休假中,无法亲自回复您的邮件。我将在假期结束后,尽快给您回复。
|
|
您的来信已收到,我会尽快回复,谢谢
|
|
这是来自QQ邮箱的假期自动回复邮件。您好,我最近正在休假中,无法亲自回复您的邮件。我将在假期结束后,尽快给您回复。
|
|
你的邮件我已收到,我会马上查看!
——————————————————————
现在的追逐梦想是为了日后能拥有美好的“那些年”!
|
|
这是来自QQ邮箱的假期自动回复邮件。
您好,我最近正在休假中,无法亲自回复您的邮件。我将在假期结束后,尽快给您回复。
|
|
[...new Set(arr.flat(Infinity))].sort((a, b) => a - b) |
|
您的来信已收到,我会尽快回复,谢谢
|
|
这是来自QQ邮箱的假期自动回复邮件。
您好,我最近正在休假中,无法亲自回复您的邮件。我将在假期结束后,尽快给您回复。
|
|
这是来自QQ邮箱的假期自动回复邮件。您好,我最近正在休假中,无法亲自回复您的邮件。我将在假期结束后,尽快给您回复。
|
|
你的邮件我已收到,我会马上查看!
——————————————————————
现在的追逐梦想是为了日后能拥有美好的“那些年”!
|
|
这是来自QQ邮箱的假期自动回复邮件。
您好,我最近正在休假中,无法亲自回复您的邮件。我将在假期结束后,尽快给您回复。
|
|
好多大佬呀,我贴个自己的吧 |
|
这是来自QQ邮箱的假期自动回复邮件。
您好,我最近正在休假中,无法亲自回复您的邮件。我将在假期结束后,尽快给您回复。
|
|
您的来信已收到,我会尽快回复,谢谢
|
|
这是来自QQ邮箱的假期自动回复邮件。您好,我最近正在休假中,无法亲自回复您的邮件。我将在假期结束后,尽快给您回复。
|
|
你的邮件我已收到,我会马上查看!
——————————————————————
现在的追逐梦想是为了日后能拥有美好的“那些年”!
|
|
这题考的是算法,还是js 方法调用 |
|
这是来自QQ邮箱的假期自动回复邮件。
您好,我最近正在休假中,无法亲自回复您的邮件。我将在假期结束后,尽快给您回复。
|
|
这是来自QQ邮箱的假期自动回复邮件。您好,我最近正在休假中,无法亲自回复您的邮件。我将在假期结束后,尽快给您回复。
|
|
您的来信已收到,我会尽快回复,谢谢
|
|
你的邮件我已收到,我会马上查看!
——————————————————————
现在的追逐梦想是为了日后能拥有美好的“那些年”!
|
|
这是来自QQ邮箱的假期自动回复邮件。
您好,我最近正在休假中,无法亲自回复您的邮件。我将在假期结束后,尽快给您回复。
|






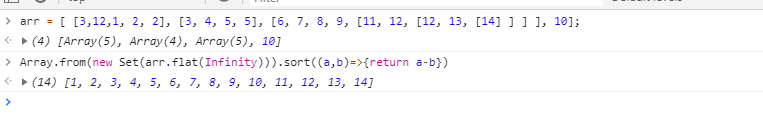
Array.from(new Set(arr.flat(Infinity))).sort((a,b)=>{ return a-b})The text was updated successfully, but these errors were encountered: