You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
description: "Page Assist is an open-source Chrome Extension that provides a Sidebar and Web UI for your Local AI model. It allows you to interact with your model from any webpage.",
Copy file name to clipboardexpand all lines: docs/connection-issue.md
+41-9
Original file line number
Diff line number
Diff line change
@@ -8,9 +8,9 @@ Connection issues can be caused by a number of reasons. Here are some common iss
8
8
### 2. `403` Error When Sending a Message
9
9

10
10
11
-
This issue usually occurs when Ollama is not running on [http://127.0.0.1:11434/](http://127.0.0.1:11434/), and the connection is from the private network or a different network.
11
+
This issue because of CORS (Cross-Origin Resource Sharing) issues. Since Page Assist is a browser extension, it needs to communicate with the server through the browser. However, the browser restricts communication between different origins. To resolve this issue, you can try the following solutions:
12
12
13
-
### Solutions
13
+
##1. Solutions
14
14
15
15
Since Ollama has connection issues when directly accessed from the browser extension, Page Assist rewrites the request headers to make it work. However, automatic rewriting of headers only works on `http://127.0.0.1:*` and `http://localhost:*` URLs. To resolve the connection issue, you can try the following solutions:
16
16
@@ -26,17 +26,49 @@ Since Ollama has connection issues when directly accessed from the browser exten
26
26
27
27

28
28
29
-
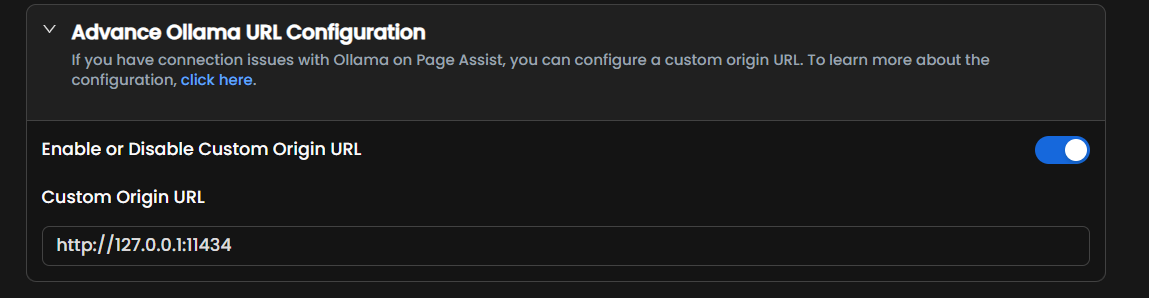
5. (Optional) If Ollama is running on a different port or host, then change the URL in the `Custom Origin URL` field; otherwise, leave it as it is.
29
+
:::tip
30
+
If Ollama is running on a different port or host, then change the URL in the `Custom Origin URL` field; otherwise, leave it as it is. But you need to enable it - do not change the URL
31
+
:::
30
32
31
-
6. Make sure click on the `Save` button to save the changes.
33
+
5. Make sure click on the `Save` button to save the changes.
32
34
33
-
This will resolve the connection issue, and you will be able to use Ollama without any issues on Page Assist ❤
35
+
_This will resolve the connection issue, and you will be able to use Ollama without any issues on Page Assist_
34
36
35
-
7. If you are still facing issues, you can try the following steps:
37
+
## 2. Solution
38
+
39
+
You can set OLLAMA_ORIGIN=* to allow connections from any origin. Here's how to do it on different operating systems:
40
+
41
+
### Windows
42
+
1. Open Start menu and search for "Environment Variables"
43
+
2. Click "Edit the system environment variables"
44
+
3. Click "Environment Variables" button
45
+
4. Under "System Variables" click "New"
46
+
5. Set Variable name: `OLLAMA_ORIGIN` and Variable value: `*`
47
+
6. Click OK to save
48
+
7. Restart Ollama service
49
+
50
+
51
+
### MacOS
52
+
53
+
1. Open Terminal
54
+
2. Run the following command:
55
+
56
+
```bash
57
+
launchctl setenv OLLAMA_ORIGIN "*"
58
+
```
59
+
3. Restart Ollama service
60
+
61
+
### Linux
62
+
1. Open Terminal
63
+
2. Run the following command:
64
+
65
+
```bash
66
+
export OLLAMA_ORIGIN="*"
67
+
```
68
+
3. Restart Ollama service
69
+
70
+
_This will allow connections from any origin. Hopefully, this will resolve the connection issue._
36
71
37
-
- Add `OLLAMA_HOST=0.0.0.0` to the environment variables of Ollama.
38
-
- Restart Ollama.
39
-
- Try again.
40
72
41
73
42
74
If you still face any issues, feel free to contact us [here](https://github.com/n4ze3m/page-assist/issues/new), and we will be happy to help you out.
Welcome to Page Assist, the browser companion for your Local AI model! With Page Assist, your web browsing experience enters a new dimension of intelligence and efficiency.
4
+
5
+
## Quick Start Guide
6
+
7
+
Page Assist makes AI interaction a breeze! Simply:
8
+
- Chat with your AI from any webpage using our sleek Sidebar
9
+
- Access the powerful Web UI control center
10
+
- Connect to your favorite local AI models
11
+
12
+
## Get Page Assist Today!
13
+
14
+
Download for your favorite browser:
15
+
16
+
[](https://chrome.google.com/webstore/detail/page-assist/jfgfiigpkhlkbnfnbobbkinehhfdhndo)
0 commit comments