-
Notifications
You must be signed in to change notification settings - Fork 142
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Add fallback components to selected part of the UI #1247
Labels
discuss
Needs discussion before proceeding
ooni/probe-desktop
priority/medium
Normal priority issue
ux
Comments
|
This may also be relevant to Explorer |
|
Related issue for explorer: ooni/explorer#516 |
|
Superseeded by #2845 |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
Labels
discuss
Needs discussion before proceeding
ooni/probe-desktop
priority/medium
Normal priority issue
ux
While researching solutions for #1245, I came across
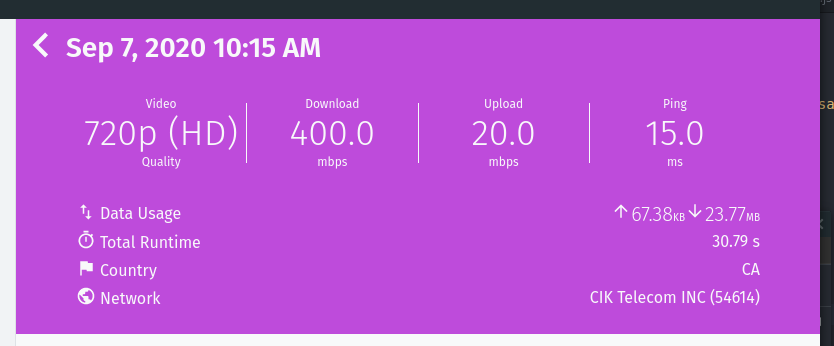
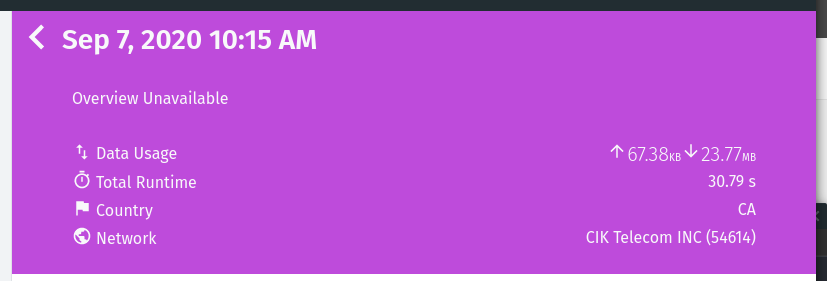
react-error-boundarywhich provides an API to setup fallback UI to mount when the app encounters runtime errors in renders. It doesn't make sense to use it at very granular level like in the below example, but it might be useful to implement at a higher level and provide a graceful way to recover when test results contain unexpected values or expected values are absent. Of course, some UX brainstorming is needed to identify which parts of UI warrant a fallback version.Stable UI

Fallback component (only contains a simple string here) when any of the 4 values in the columns throw unhandled exceptions.

The text was updated successfully, but these errors were encountered: